# Introduction
The default style of the theme's homepage is not like a blog, so start with vuepress-theme-reco@1.0.0-alpha.25 and add a blog style homepage layout.
# Option API
# Home

- If your heroImage has your website title, you may need to set
heroText: nullso that the title is not displayed.
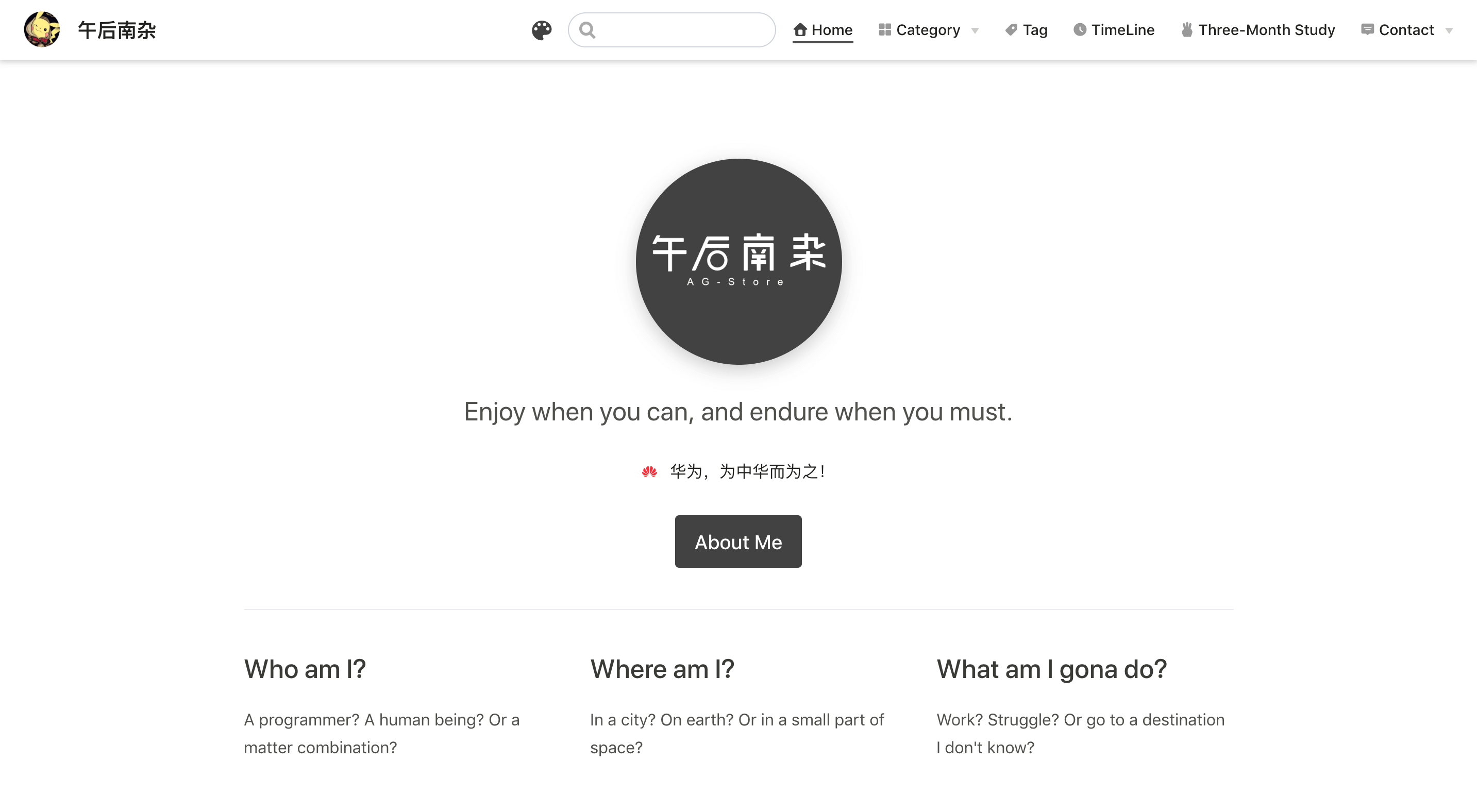
# This is your home page
---
home: true
heroImage: /hero.png
heroText: null
---
- If you want to change the style of heroImage, you can set the value
heroImageStyleto achieve the effect you want.
---
home: true
heroImage: /hero.png
heroImageStyle: {
maxHeight: '200px',
display: block,
margin: '6rem auto 1.5rem',
borderRadius: '50%',
boxShadow: '0 5px 18px rgba(0,0,0,0.2)'
}
---
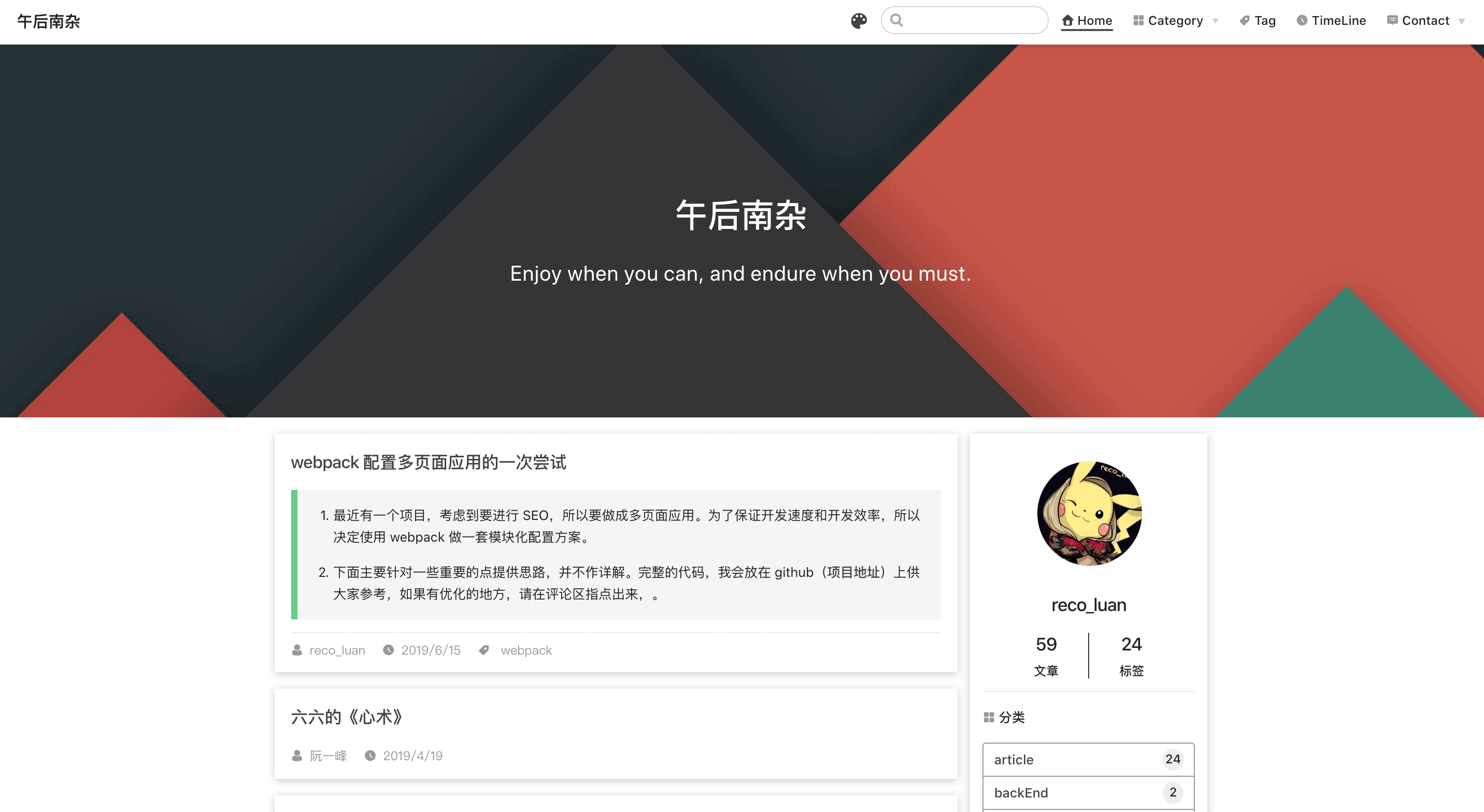
# Home-Blog

heroImageis still valid in this mode.
- Specify
type: 'blog'
// .vuepress/config.js
module.exports = {
theme: 'reco',
themeConfig: {
type: 'blog'
}
}
- Set the background image of the home page. If you want to change the style of bgImage, you can set the value
bgImageStyleto achieve the effect you want.
---
home: true
bgImage: '/bg.png'
bgImageStyle: {
height: '350px'
}
---
- Set the avatar of the information bar on the right side of the homepage
After 1.2.0 usethemeConfig.authorAvatar instead of faceImage on the homepage to set the avatar
// .vuepress / config.js
module.exports = {
theme: 'reco',
themeConfig: {
authorAvatar: '/avatar.png'
}
}
- Add friend-link 1.1.2+
module.exports = {
theme: 'reco',
themeConfig: {
type: 'blog',
friendLink: [
{
title: 'vuepress-theme-reco',
desc: 'A simple and beautiful vuepress Blog & Doc theme.',
avatar: "http://v1.vuepress-reco.recoluan.com/icon_vuepress_reco.png",
link: 'http://v1.vuepress-reco.recoluan.com'
},
{
title: '午后南杂',
desc: 'Enjoy when you can, and endure when you must.',
email: 'recoluan@qq.com',
link: 'https://www.recoluan.com'
},
// ...
]
}
}
- title: friend-link title
- desc: friend-link description
- logo: friend-link logo
- email: If
logois not set, the logo will be set by theGravataravatar obtained by Email. - link: friend-link website
# Customize your home page Beta
The home page will automatically add
headerandfooter, and the custom part does not need to consider adding header and foot content.
Write your desired home page style as a vue component, package it as a plugin or globally with the @vuepress/plugin-register-components plugin, then configure type:
// .vuepress/config.js
module.exports = {
theme: 'reco',
themeConfig: {
type: 'your vue component name'
}
}
If your homepage style doesn't want to show navbar, you can set front-matter,navbar: false in the home page file.