# Introduction

Bgm player plugin for vuepress-theme-reco or other vuepress theme.
# Name
- As plugin:
@vuepress-reco/vuepress-plugin-bgm-player - As component:
BgMusic(auto appear in the page, no need for extra code)
# Option API
The following are the default parameters when plugin is used.
# audios
- description: playlist
- type:
Array - default: no default value and must be customized
- example
audios: [ // local media examples { name: '장가갈 수 있을까', artist: '咖啡少年', url: '/bgm/1.mp3', cover: '/bgm/1.jpg' }, // online media examples { name: '강남역 4번 출구', artist: 'Plastic / Fallin` Dild', url: 'https://assets.smallsunnyfox.com/music/2.mp3', cover: 'https://assets.smallsunnyfox.com/music/2.jpg' }, { name: '用胳膊当枕头', artist: '최낙타', url: 'https://assets.smallsunnyfox.com/music/3.mp3', cover: 'https://assets.smallsunnyfox.com/music/3.jpg' } ]
# Position
- description: position of player
- type:
Object - default
{ left: '10px', bottom: '10px', 'z-index': '999999' }
# autoShrink
- description: whether to default to shrinkMode
- type:
Boolean - default:
false - accepted-values:
true | false
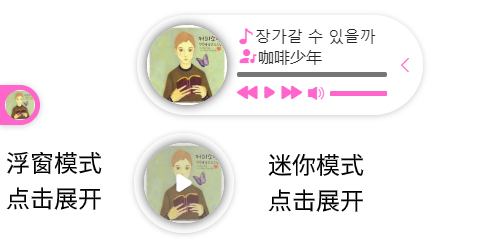
# shrinkMode
- description
- PC can set shrinkMode to customize which mode when window is shrunk
- Mobile device defaults to
floating window
- type:
String - default:
mini - accepted-values:
mini | float
# floatPosition
- description: in
floating window, set the side to show - type:
String - default:
left - accepted-values:
left | right
# floatStyle
- description:
floating window style - type:
Object - default:
{ bottom: '100px', 'z-index': '999999' }
# About
- Compatibility:vuepress-plugin-bgm-player uses
audioin HTML5, so compatibility is associated that ofaudio - customize according to
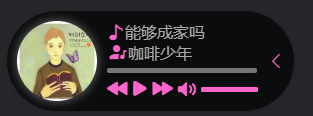
darkmode invuepress-theme-reco
- Development Plans
- auto play
- fix mobile customization
- switch animation